Figma 的理念
2023年开始,在我们的工作流程中,Figma开始全面取代 Adobe Illustrator 和 Adobe XD 在日常工作中的应用。

在Figma的概念中,日常工作的逻辑简单到 Team – Project – File 的三个层级来管理“文件”,但实际上我们再也不用担心文件的管理与同步、文件的崩溃与坏死了。所以,不需要再用U盘或网盘拷来拷去了,再也不用确认软件的版本更新了,再也不担心和同事与学生的文件更新版本了。
所以,与Adobe系的community BeHance相比,Figma的community可以做到软件内浏览、软件内一键copy、软件内更新更改并贡献到community,这么看还有点程序员世界 github 的意思呢。
那么,今天这个文章我们就来带大家漫游一下宝藏的 Figma Community 吧。
Figma Community

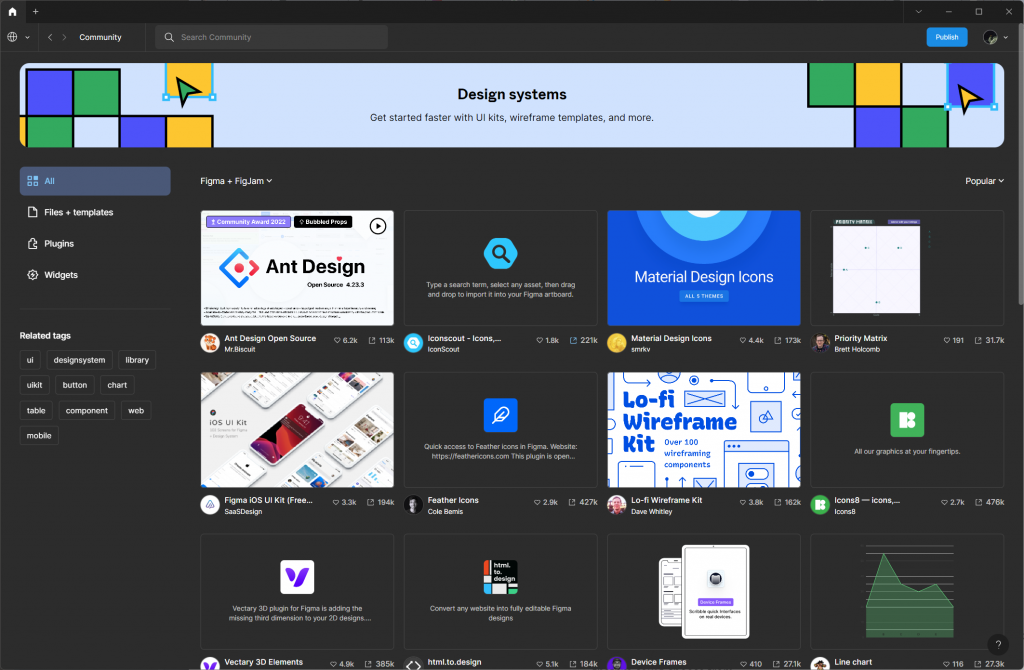
Figma Community 的入口很简单,右上角点 Explore Community 就能进入了,进去后大致这样:

怎么说呢,审美上,基本上介于网页和软件内容之间,上方给了我们一个分类列表和一个hashtag#的建议,最上方还有搜索框。最下方有些热门项目的缩略图。
那么,接下来,我们逐个方向来探索探索吧!
Kit/Design System类
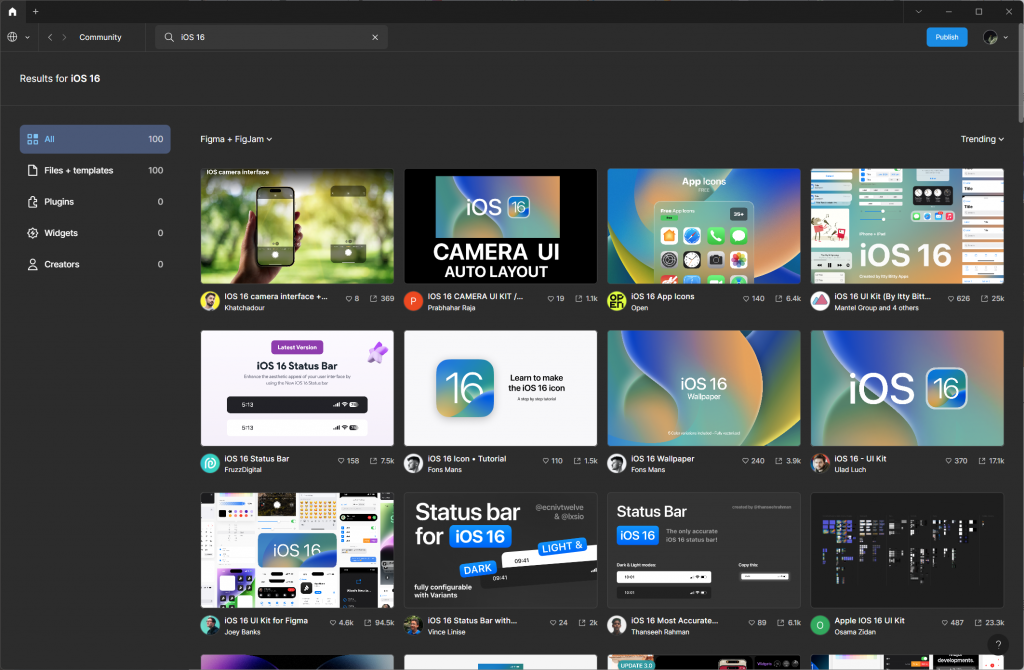
俗话说,Kit的质量严重影响了设计的能力,而 Figma Community 这里,只要我们搜索对应系统,就会得到主流设计规范下的Kit, 大致如图:

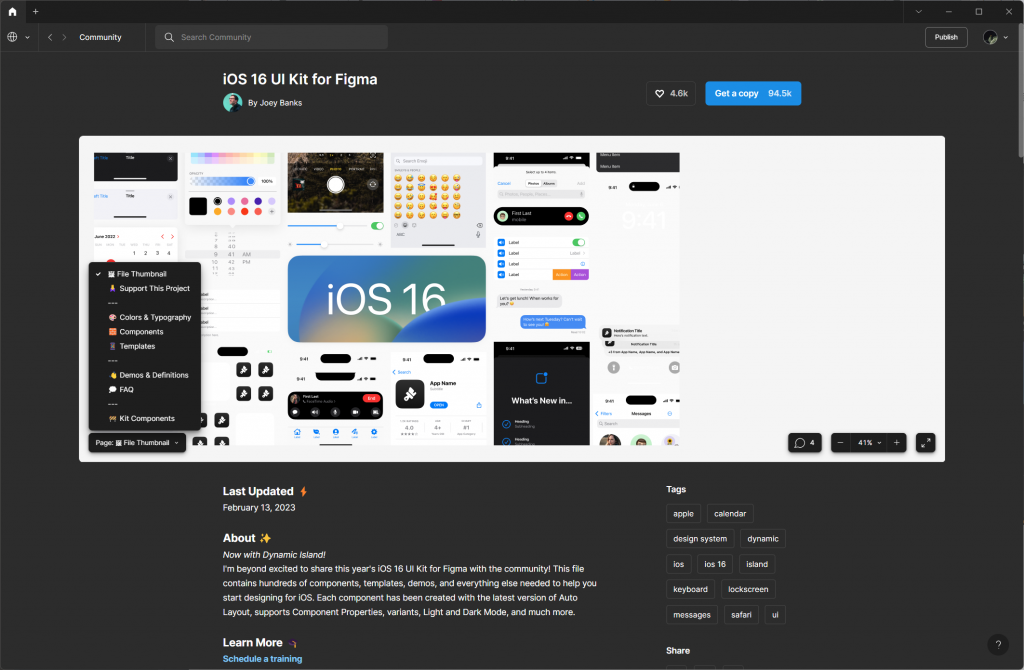
进入一个比较热门的,内容呈现是这样的:

点击右上角,get a copy ,这个“文件”就会自己打开,并被安排在我们的”draft”中。

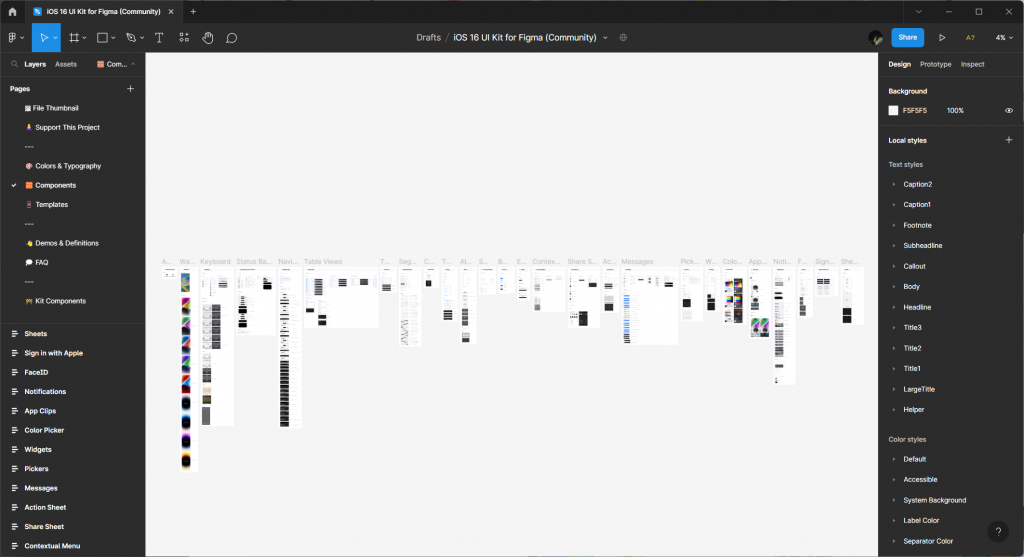
如上图,原作者给我们整的明明白白的,点左边pages中的”components”,我们就能轻松看到基本上做一个iOS App 所需要的所有组件。
而如果我们进入 design system 中,我们会看到这样的场面:

大量优质的设计组建都可以一键获得(PS.我这里截图时排序第一的竟然是art design)。
以上两例抛砖引玉,如果搜索某个领域的App界面设计的话,资源也是很多的,剩下的就交给大家去探索。
设计方法/工具类
既然我们都是设计师,那么设计方法这事儿也是至关重要的,如果我们在 Figma Community 中搜索设计工具的关键词会怎样呢?
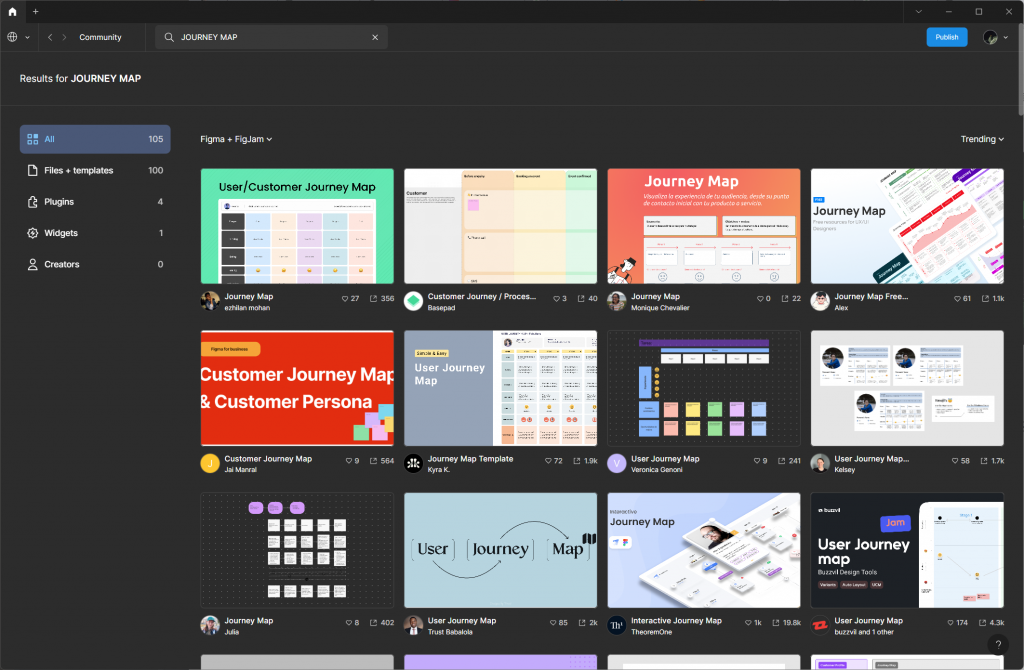
比如,我们搜一下 Journey Map, 结果如下:

结果中有案例、有模板,甚至还有讲解…… 还有讲解….. 你震惊吗?感觉设计老师以后越来越容易了,上课前的备课自己用 community 随便搜一手就完了(笑)?

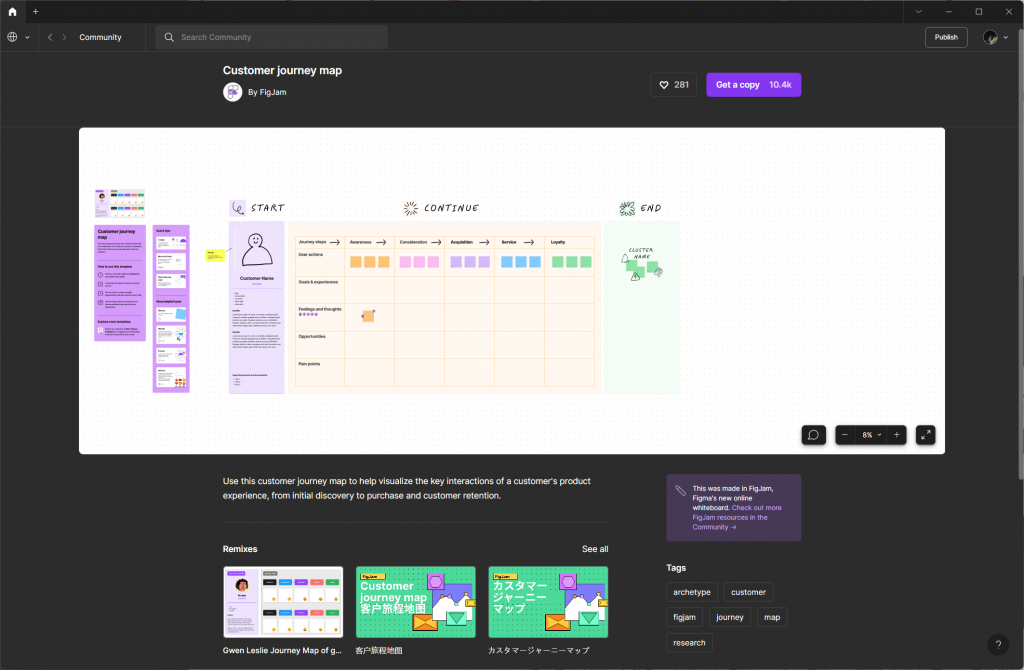
随便点开一个,FigJam 官方的,做的是真的好啊,不仅给你模板,还教你怎么用。
什么,英文不好,你仔细看,最下方中间还有中文的模板,是不是特别炫酷呢?
那么,journey map 都可以这样了,其他的工具当然也是一个道理了。
当然了,我也准备了一些内容,正在逐步美化完善,准备给官方社区添砖加瓦。
注意
一定要注意使用版权问题哦:

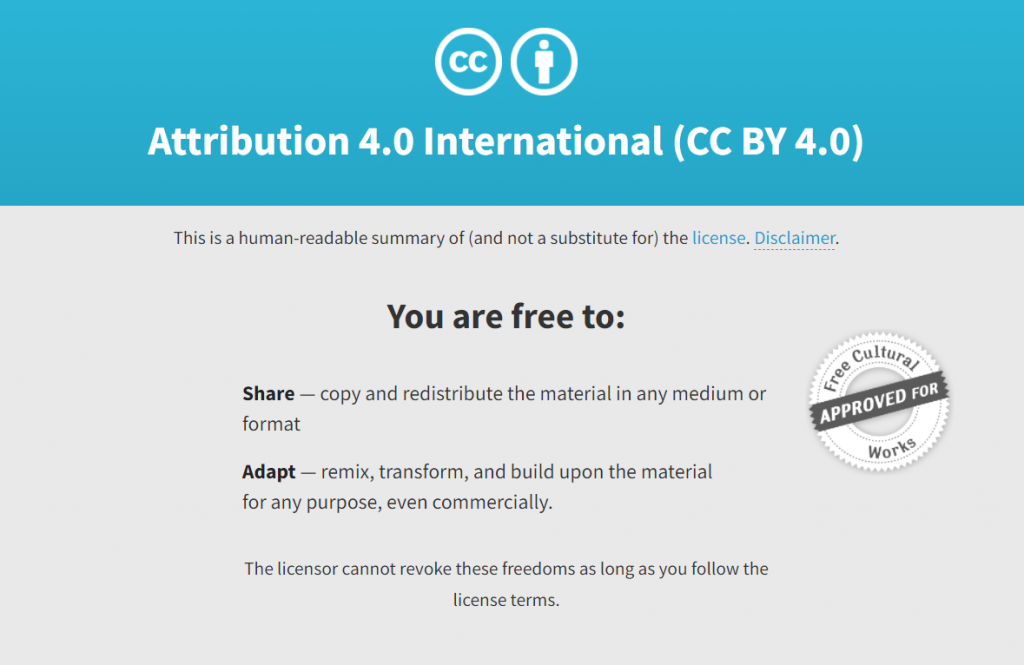
在每一个“文件”右下角的位置,都会标注版权信息,当然,大部分社区文件都是 CC BY 4.0 授权,根据 creative commons 协议,CC BY 4.0 的意思是:

出处:https://creativecommons.org/licenses/by/4.0/
关于CC协议,可以看看这篇:素材图又侵权了?聪明的设计师都是这样找图用图的
↑↑↑ 里面相信讲解了 creative commons 协议的事儿
今天这篇关于 Figma Community 的免费推广小文就到这里,希望对你有帮助。
同时,今后一些设计分享、教程类的内容,我都会以figma的形式进行创作并直接发链接哦,也希望你能持续支持。






