UX(用户体验)和UI(用户界面)这两个词经常被互换使用。它们的联系是如此紧密,以至于你很难意识到它们之间的区别,尤其是对于门外汉而言。所以在继续之前,我们先来定义二者。
- 用户体验是指使用一个网站或服务的整体体验。
- 用户界面是指用户在做某事时所点击的东西。
用户是否会继续使用你的网站取决于用户体验,所以用户体验是基础原则,处于驱动地位,而用户界面是你实现用户体验的一个重要因素。当你在考虑如何使你的网站或服务变得更好时,你所考虑做的一切很可能落入用户体验或用户界面的范畴。
如何提高网站的用户体验
如上所述,用户体验是用户在一个网站形成的整体体验。在所有形式的互动中,人类都会利用 “定向反射”。神经心理学家Eugene Sokolov和Olga Vinogradova对定向反射进行了著名的探索,它使我们能够对不理解的东西做出快速判断。这种能力内置于我们的心理中,并在我们遇到新事物时表现出来。
当我们遇到新的人或事时,正是这种能力支撑着我们的即时反应。例如,网站。所以要明白,如果你的网站使用性差,人们会毫不犹豫地点击关闭,这个过程不是几秒钟,而是在几毫秒之内。
下面我们来探索一些潜在问题及其解决办法。
1.IP地理定位
IP地理定位服务可以确保关键功能运行,特别是对于在线商店和银行服务而言。它们通过使用IP查询来检测用户的位置。检测地理位置以防止欺诈的功能对许多企业来说至关重要。
自动地理定位功能自然是很诱人的,这样它就能实时自动获取用户的地理位置。从表面上看,这似乎是最好的解决方案,因为它不需要与用户互动(没有弹出窗口是一个优点)。但也存在问题。
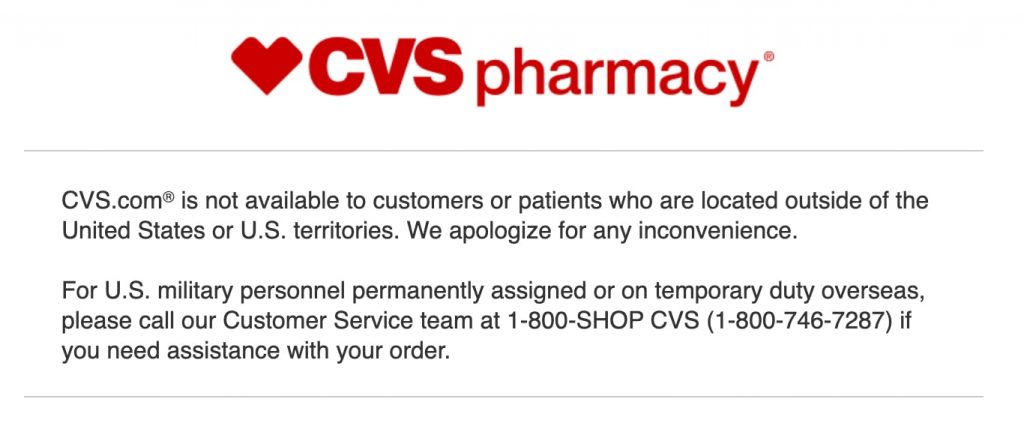
例如说,用户可能有需求亟待解决。他们也许要为一个朋友买份礼物,该朋友刚好与你所在的市场处于同一地区。请看下面的例子,看看当你使用自动地理定位时会发生什么。

比拥有糟糕的经历更糟糕的是,你根本不配拥有经历。如果有人接到工作邀约,他就需要评估周边环境,如学校、药店等。还有人需要给朋友买礼物。这时候,你的IP自动检测就会把他们拒之门外,主动将潜在客户送给竞争对手。也不要忘记,任何想要满足W3C的WCAG 2.0标准的网站都不能使用自动地理定位。
相反,让用户手动选择他们的国家和地区,现代社会的娱乐方式多种多样,谁也不可能仅仅为了好玩而停留在你的网站上。手动选择区域后,他们可以为朋友买到礼物。无论客户身处何方,我们都有义务满足他的需求,让客户感到快乐。
防范欺诈
欺诈对任何企业来说都是一个潜在的问题,特别是网上商店,因为退单的财务责任会落在商店身上,而不是发卡机构。因此,采取合理的措施来防止欺诈是很重要的。
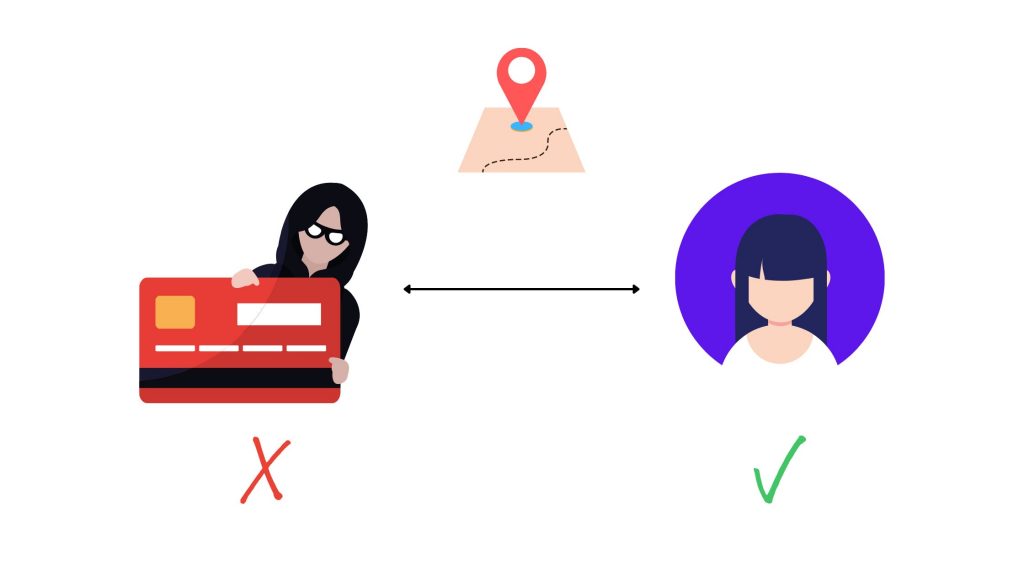
当一个人显示身处某大洲时,则不太可能拥有另一个大洲的IP地址。IP地理定位API可以通过获取位置数据来帮助确保两者的匹配。如果它们不匹配,那么这可能表明存在欺诈。
因此,通过实施地理定位,你可以增加防止欺诈的可能性,这对你和你的客户来说都是一场胜利。

2. 用户体验审计及分析
在改进事物之前,认真的人会首先衡量他们试图改进的对象。如果你不知道现状如何,那么你就无法评估改进是否有效。服务提供商的网站永远都会有一个案例研究,说明:”在做了X项目后,销售额上升了Y%。”云云。之所以能有精确的数据,是因为他们在实施改动之前先行评估了现状。
所以我们要花时间来量化关键指标。它可以是页面速度、跳出率、页面停留时间、转换率、销售的数量、总销售额。建立一套指标,好让你有东西可以测试,可以努力改善。没有这些,你的方法只能是散兵游勇,你将无法证明其价值。
3. 网页速度
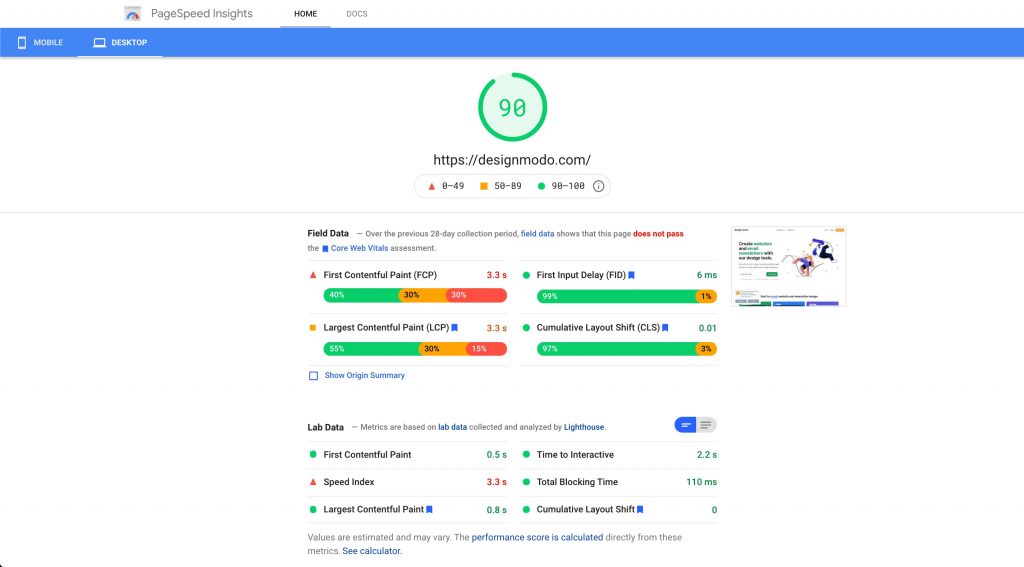
网页速度指一个网页的加载时间。设定一个标准:你的页面在Wi-Fi上的加载时间是否至少在4秒以内。如果不能做到,部分访问者可能会直接跳出,不再回来。关于网页速度有一系列的免费工具可供选择,包括谷歌的PageSpeed Insights,以提供帮助。谷歌的工具不仅分析速度,还分析造成速度减慢的原因,并提出可能的解决方案。

4. 有针对性的标题
假设你已经设定了关键词,那你是否在页面的标题中加入了这些关键词?搜索引擎倾向于对标题中的文字给予更多的重视。这意味着,如果标题与用户在搜索引擎中输入的术语相匹配,那么带有这些术语的网站就更有可能被搜索引擎的算法呈现回用户。诚然,SEO(搜索引擎优化)的内容远不止这些,但这是极其有益的一步。内容中的标题也有利于阅读。它们将网页分成几块,同时引导用户了解下一节是什么内容。
但是,内容质量仍然需要保证,它需要在某些方面具有信息性或说服力。内容如果没有经过定制,没有独特性,客户如何记住你?
5. 留白
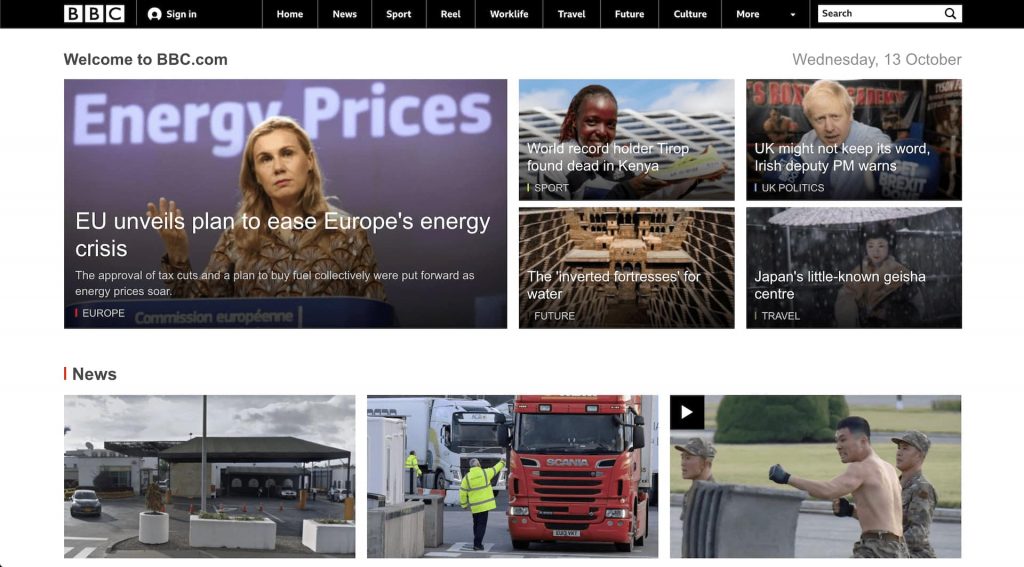
网站设计中的留白是指你是否在文本和标题等页面元素周围留白,这种间隔也可以应用于图片。整页的图像在产生强大视觉冲击的同时,也可以制造压迫感。留白给人一种空间感,一种呼吸的空间,有助于吸引用户的注意力。

如上图所示,BBC利用空间将 “热门故事 “与 “更多热门故事 “分开。这对主页来说尤其有效,因为它不会制造混乱的视觉导致用户被超额的信息淹没,同时也通过顶部的索引明确指导了用户该如何进一步浏览网站。
6. 无障碍设施
无障碍问题涉及的人群非常广泛。8%的男性和0.5%的女性是色盲。3.5%的人有视力障碍。如果你不解决他们的需求,那么同样,他们很可能奔向你竞争对手的怀抱。
W3C有一套关于如何提高网站无障碍性的指南,遵循这一指南有助于最大限度地增加客户数量。
7. 要点
当你在布置关键内容时,要点非常重要。用户对要点的认知很清晰,要点中的每一点周围都有一定的展开空间。另外,要点提供摘要,而不是详细的信息,所以它迫使人们浓缩信息。这也有助于可读性。
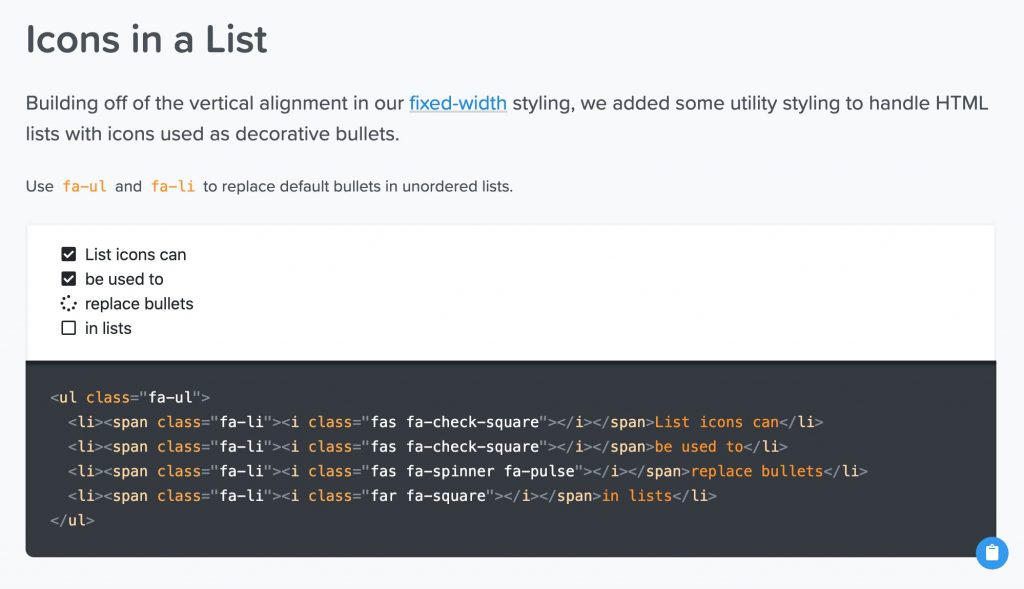
要点也不一定是沉闷的。你是否可以利用你的品牌形象来更有效地突出每个要点?你能不能创造出标志性的图形图标作为视觉线索,将你的品牌延伸到你如何呈现这些要点?

8. 一致性和层次性
如果你已经成功地发展了上述所有的内容,你需要记住的最后一个关键因素是一致性。你的字体在每个页面上都是一样的吗?字体的大小?颜色?页面布局?如果每个页面都是不同的,那么这不仅是品牌一致性的问题,这种不一致甚至会让人感到刺眼。一旦用户适应了一个网站的 “工作方式”,那么接下来的页面中菜单位置或颜色的改变会令他们大失所望。

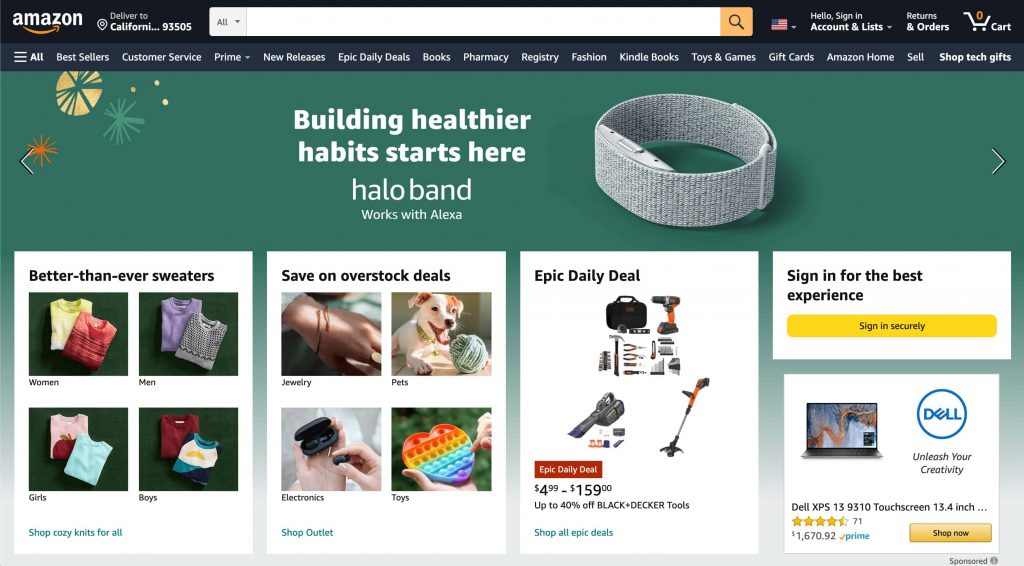
举个例子,大家都熟悉的亚马逊主页。想象一下,如果那个标题图片 “Shop Toys & Games “突然出现在页面下方四张图片的下面,这将在外观上造成一种尖锐的不一致。把它在顶部,则可以创造出一种层次。从上往下看,我们依次看到:
- 搜索栏
- 登录后的菜单或类别
- 关键促销活动的横幅图片
- 次要的促销活动、类别和登录提醒
这种层次结构并不是偶然的。亚马逊不是随便安排的他们的位置。另外,请注意,该页面正在询问我是否要用当地货币购物。它是在询问,而不是自动检测和强迫使用。
尝试创建页面模板吧。你可以从纸笔开始,就像我们的主图所示,并在后续使用Sketch等插图软件。只有这样,你才能创建一个外观统一的网站,下期文章我们来给大家介绍如何改进网站的用户界面。
原文链接:https://designmodo.com/improve-website-ux-ip/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!