isometric 风格插画,也可以被称为 “等角”、“轴侧”、“等距”、“26度”插画等。好看,简单好做,素材广泛,二次加工容易,这都是我们喜欢它的原因,不多逼逼,进入主题:
1.isometric是什么
先给各位小伙伴看看这张图:

出处:https://creativemarket.com/Macrovector/5557115-Supermarket-isometric-infographic
以上呈现出的是一个超市购物的场景效果图,可以涵盖大标题、小标题、节点说明和节点的图片等内容。
以及这个效果:

出处:https://www.freepik.com/free-vector/robotic-surgery-isometric-flowchart-design_4266179.htm
以上呈现的是一个机械化医院就医的效果图,甚至还带有步骤与任务流程。
上述这种类型的图,被称为 isometric drawings, 如果你学过工程制图,也许你会把isometric翻译成“轴侧视角”,即不带透视效果的同时,又是斜侧视图视角的图面表现。
这种类型的图,在设计中,不仅可以用来代替流程图、还可以一定程度上代替场景效果图,甚至替换成项目头图。
好看的同时,感谢前人给我们的积累,目前我们可以轻松下载到海量的免费/可编辑的轴测图,在矢量软件中稍作编辑,就可以成为自己项目中的得力支撑。
2.isometric素材怎么找
网上有大量这样的素材网站,这里我最推荐:freepik

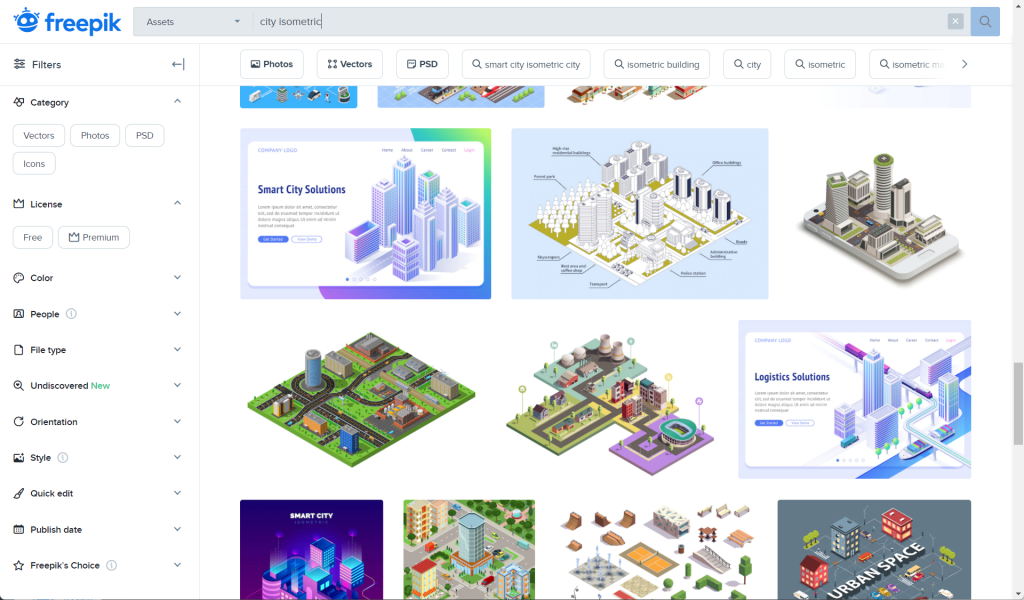
图·freepik.com 截图
在这个网站,我们只需要以 “关键词+isometric”进行搜索即可。
比如,我们的项目涵盖的是城市相关的设计,我们可以搜索 “city isometric”,搜索结果如下:

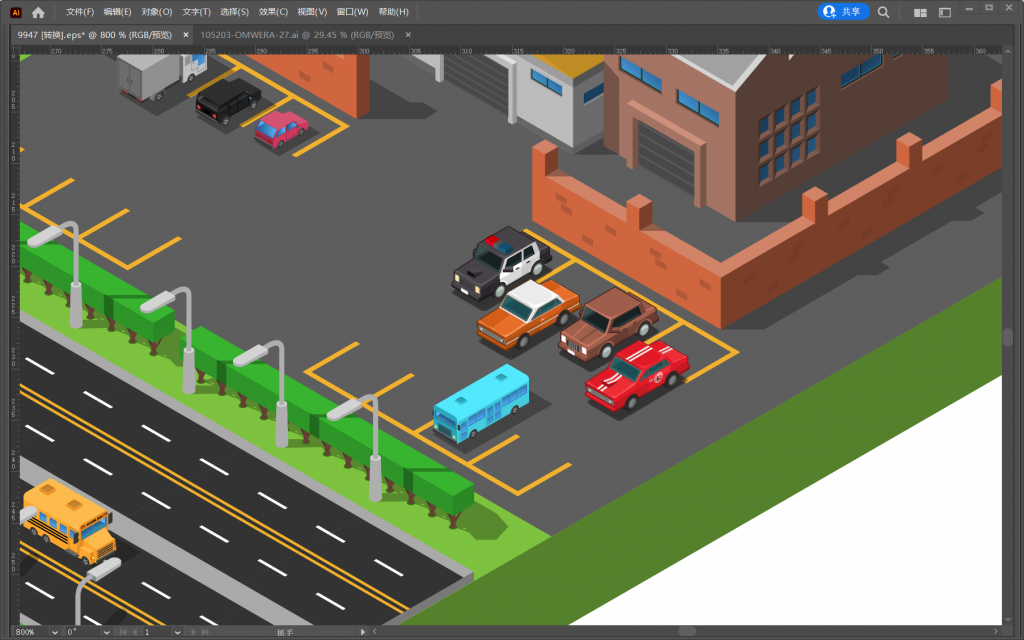
随便下载一个,用Ai打开后,如图:

前辈们做图很体面,不仅几乎把所有的描边元素都完成了轮廓化,还非常良心的做好了编组。
另外,同为 isometric 视角,只要色彩和风格类似,不同的元素是可以完美融合的,比如:

通过搜索 cars isometric 下载的几辆小车车,可以完美融入之前的城市场景。你可得出哪辆车是后续素材合成进去的吗?
3.isometri加入文字内容
而,如果现有素材不足以满足设计需要,或者,我们需要二次加工来进行一些创作,illustrator 内置的工具几乎可以让我们一键完成操作。
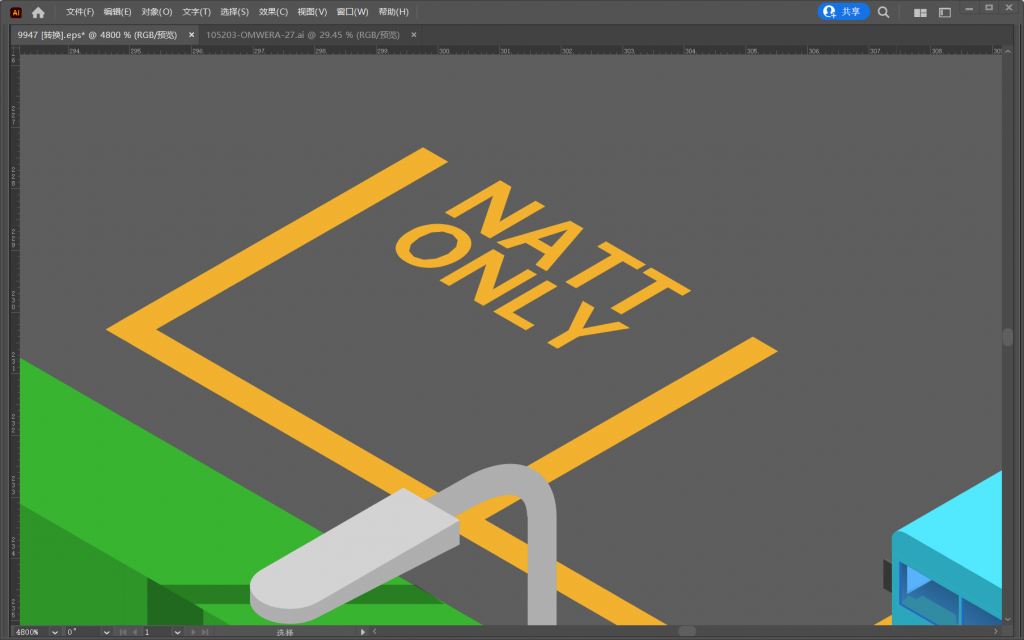
比如,我需要在停车场上某个车位的地面上加上一行“Natt Only”,做法很简单:

先打好字,再3D和材质-3D(经典)-旋转(经典),(旧版本软件中应该是 效果 – 3D – 旋转),然后在弹出的对话框中选择 “等角-上方”即可(其实等角-上方 对应的英文是 isometric – up),指的就是从上方视角下的轴侧。

再微调一下位置和大小,这个字就摆好了,如图:

举一反三:
那么,对应XYZ三个象限所过构成的三个平面,illustrator 这里等角都可以很好完成,那么,如果你需要有箭头、线条等内容,都可以先画好平面图,然后在这里一键完成。
以上,就是这篇关于 isometric 素材的全部内容,希望能够帮到你。






