如果你不想颓成一个“躺在家的胖子”,又没有足够的御寒属性去参加一些体育活动,那么也没有关系。科学实验显示,相同单位时间的脑力劳动比体力劳动消耗的热量更多,推荐一个很多设计专业学生在一开始都会排斥的脑力消耗方案——学代码。
此篇文章由马克笔设计留学原创首发,禁止一切商用目的的转载和引用!
本文作者:May
爱丁堡大学Design Informatics硕士毕业,擅长交互设计与用户体验作品集辅导与Arduino原型开发辅导。
优秀文章教程回顾:
《学姐带你了解爱丁堡大学-《猜火车》里的爱丁堡气质》
《一起玩弄“积木”,高兴地像个孩子》
正文:
这个时间点,绝大部分学生已经放假啦,回家啦,可是回到家里干啥呢?经过紧张而密集的考试周,乍一到家总是要昏天黑地地休息几天,见老朋友、聊天吹水、煲剧网购、当键盘侠。。。当代青年的假期日常多半是这样吧。或许最开始你只是想在最初的几天短暂地放飞自己,然而由于没有提前做好时间规划,一松懈起来覆水难收,拖延症晚期发挥得是淋漓尽致。
如果你不想颓成一个“躺在家的胖子”,又没有足够的御寒属性去参加一些体育活动,那么也没有关系。科学实验显示,相同单位时间的脑力劳动比体力劳动消耗的热量更多,推荐一个很多设计专业学生在一开始都会排斥的脑力消耗方案——学代码。
学代码这件事,我说过大概有八百次了,不论是上课时还是在往期的文章里,其重要性自是不言而喻。此前关于Arduino和Scratch这类“傻瓜”式编程工具的强推,大家可以作为备选的学习方向来参考(传送门在此:Arduino为什么这么火,一起玩弄“积木”,高兴地像个孩子)。若这类侧重逻辑、弱化语法的工具不是你的“菜”,那么现在来安利另一种学代码的方向:前端设计。
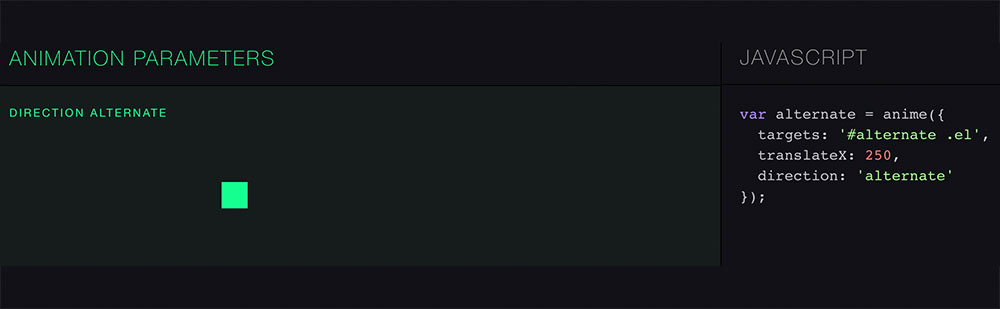
前端的学习也是“所见即所得”的,同时也可以满足对于手敲代码的仪式感的内心渴望。倘若外貌至上的你对于编程开发环境的“look”忍无可忍,animejs.com(如下图)这个打擦边球的动效代码生成器工具或许可以聊以慰藉,成为你强啃代码的起点。

Anime是一个online代码生成工具,主页显示了它具有三大块功能。最左侧的DOCUMENTATION是一个动效库,进入后,工作界面分工明确,左侧是预设的动效演示,右侧是对应的脚本语句。
小伙伴们可以通过左侧的动效预演目录预览切换想要的效果,右侧则会出现相应的脚本语句,自行复制粘贴到相应的开发环境下便可以实现狂跩酷炫的效果。

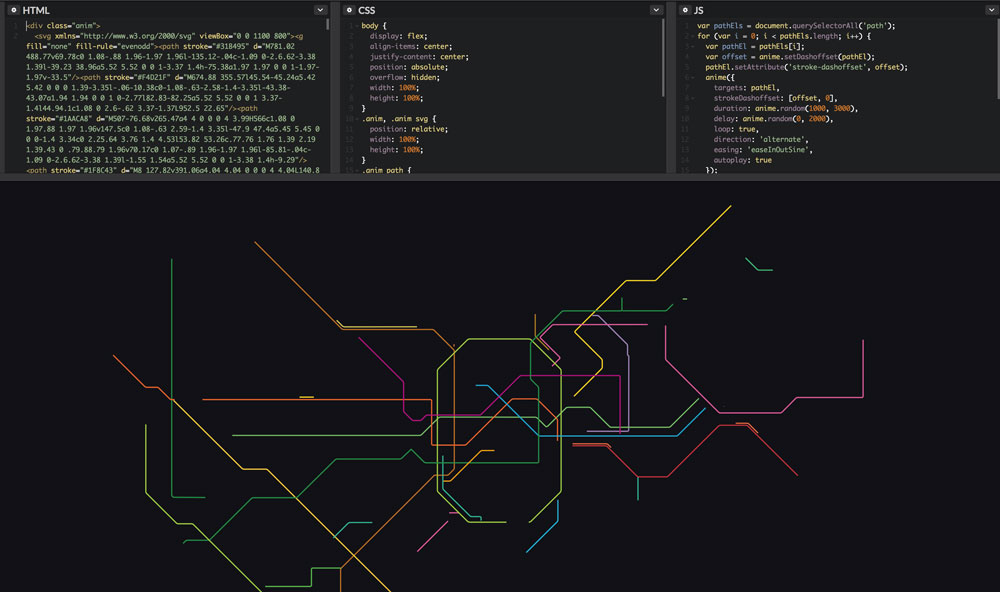
中间的CODEPEN板块是一个作品展示区,点开后我们能看到的是“达人”们已经完成的动效作品,既有充满科技感的数据可视化,也有构思巧妙的联动设计,小伙伴们也可以把这里当做创作灵感的获取地。打开每个作品,它的HTML、CSS、JS都是全的,还有对应动效的演示,观感体验简直不要太友好。


最右侧的GITHUB按钮是进入animejs的github传送钮,注册一个github账号后,fork一下,便可以把整个animejs的资源作为笔记本收入囊中,可以任性地进行修改操作。不过要知道,修改后的效果只是在你的git里面发生改变,要想将改变呈现在原网站,还是需要有权限允许的。

目前这一类“所见即所得”的前端工具也很多,开始尝试后你会发现,代码其实也可以很美的。
最后
学习使我进步
学习使我快乐
学习使我走向人生巅峰
。。。
懂点代码,交出让开发大哥高兴的设计稿,不仅使得团队合作高效,也会使设计师的自身满足感得到提升。






