很多小伙伴在遇到了产品设计线框图的表达的时候,通常是会用建模软件截图进行,但这样的效果往往在表现力和后期的处理空间都非常有限。那么今天的教程,我来教大家用 KeyShot 结合 Photoshop 完成高大上的线框图渲染与合成。
【少废话,先看东西】

成片效果图1

成片效果图2
更多的成片效果图,你仍然可以在素材的基础上继续发挥。
【分步教程】
简要步骤如下:
1.在 KeyShot 中渲染目标材质
2.在 KeyShot 中渲染线框材质
3.在 Photoshop 中进行合成再创作
分步讲解如下:
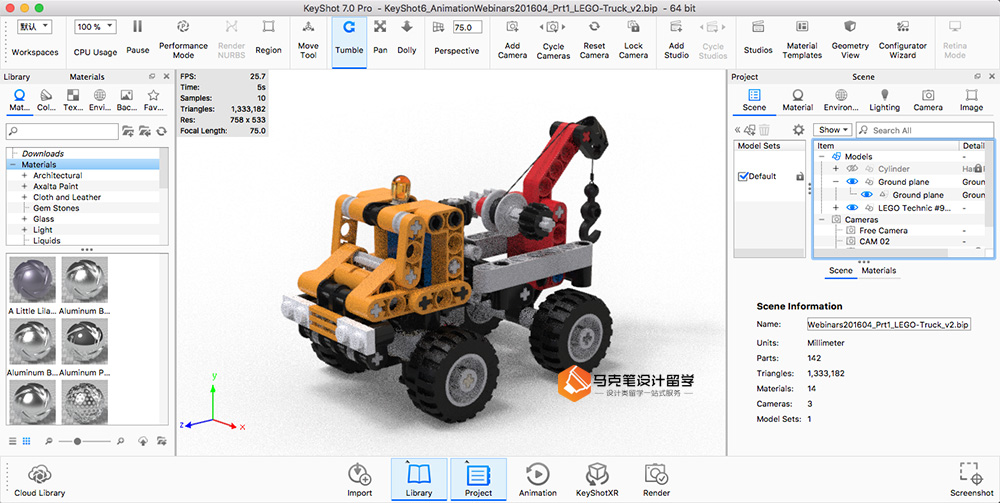
1. 渲染目标材质

以这个乐高小车为例,第一步我们赋予它目标材质,即乐高的塑料。这个模型、材质以及灯光是来自 KeyShot 官网案例分享,下载地址(https://www.keyshot.com/resources/downloads/scenes/).

设置好后,记得一定要锁定相机,以保证和后续渲染线框图时视角的绝对一致。然后,为了作图方便,记得用 psd 格式,同时记得勾选clown pass 和 添加到 psd.
然后,渲染第一张图(建议添加队,几张图一起跑)

材质渲染图如上图
2. 渲染线框材质

在 KeyShot 的预设材料中,有一种材料叫做 Toon,Toon 分类之下,有各种颜色和透明度的预设供我们选择。默认的 Toon 材质基本上涵盖了从不透明到全透明的各种状况。我们将材质直接赋给整体模型文件即可,如图:

操作注意将材质球拖到整个车辆模型上。
当然,我们也可以手动调节:

以上几个参数基本上对应了线条主体颜色、线框颜色和主体的透明度。调节之后,我们就可以大致看到初步效果。需要注意的是,由于半透明的处理非常占用系统资源,所以在目前实时预览情况下细化会非常慢(采样值的提升非常慢)。
然后,渲染第二张图(建议添加队列渲染)。

线框渲染图如上图
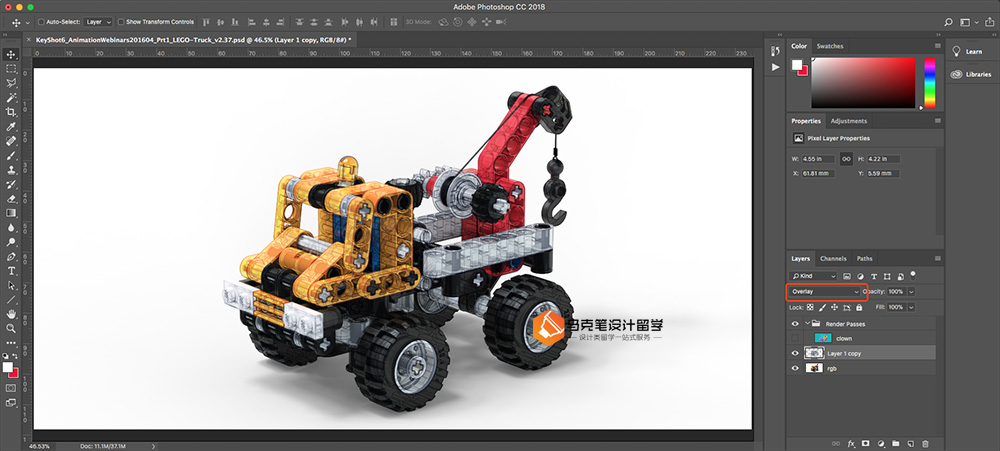
3. Photoshop 内的合成

打开文件后,可以看到 clown pass 的图层,借助 clown pass 我们可以方便地进行选区操作。

此图,我仅仅是用了:线框图图层调整为“叠加/Overlay”,背景用材质渲染图层即可。

此图,我也仅仅是给线框渲染图层加入了一个蒙版,盖住了一部分而已。
【 结束 】
KeyShot + Photoshop, 我们能够创造出很多的效果图特效,对于产品上更加强调结构或内容的项目来说,用类似的效果做出带有结构线的渲染图是一个不错的选择。
想象力有限,我在这次教程里只做了两种效果,大家可以以这个思路多多尝试,甚至能够形成自己的作图风格哦。
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

更多作品集教程以及攻略尽在公众号:马克笔设计留学,还不赶紧关注看大神操作!