Measure是非常强大的专门用于交互设计师统一设计规范以及和后期交接的工具,上周的文章《Sketch交互插件和资源分享|磨刀不误砍柴工|》中讲解了如何下载和安装插件,这一次马克笔设计留学的MUzi老师向大家讲解Measure的使用。
使用Measure这个插件首先需要打开它的工具栏,在sketch工具栏的Plugins – Sketch Measure – 工具栏,快捷键是control+shift+B。

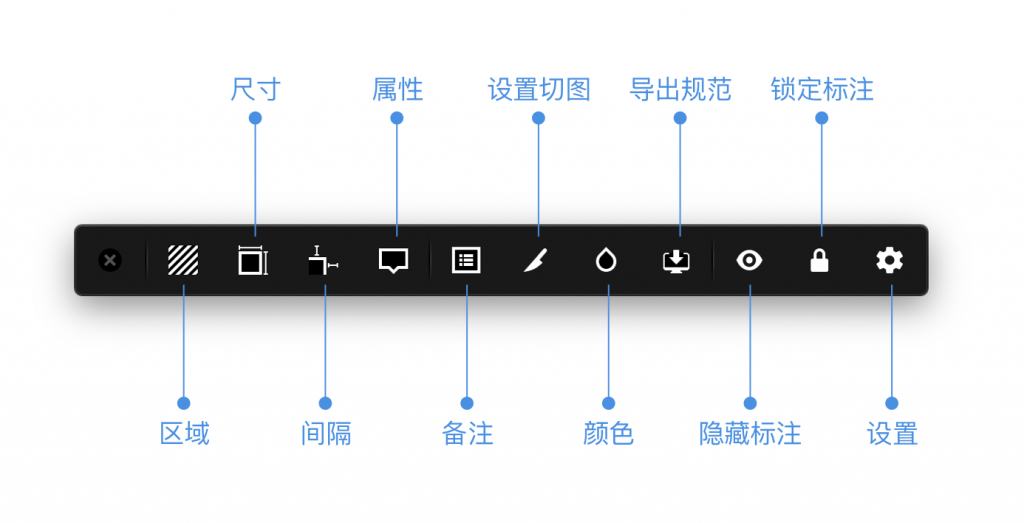
Measure的功能全部集中在这个工具栏中,简单清晰。

 区域
区域
区域功能非常简单,当你需要标注一个区域时,你只需要在 Sketch Measure 中选择一个或者几个图层然后点区域按钮即可,快捷键control+shift+1
 尺寸
尺寸
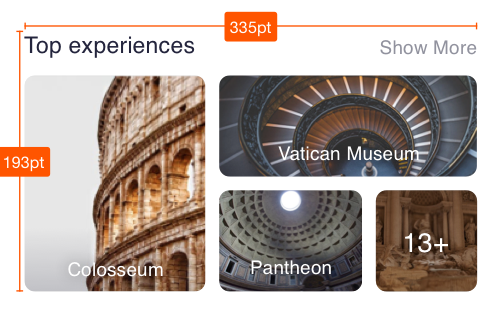
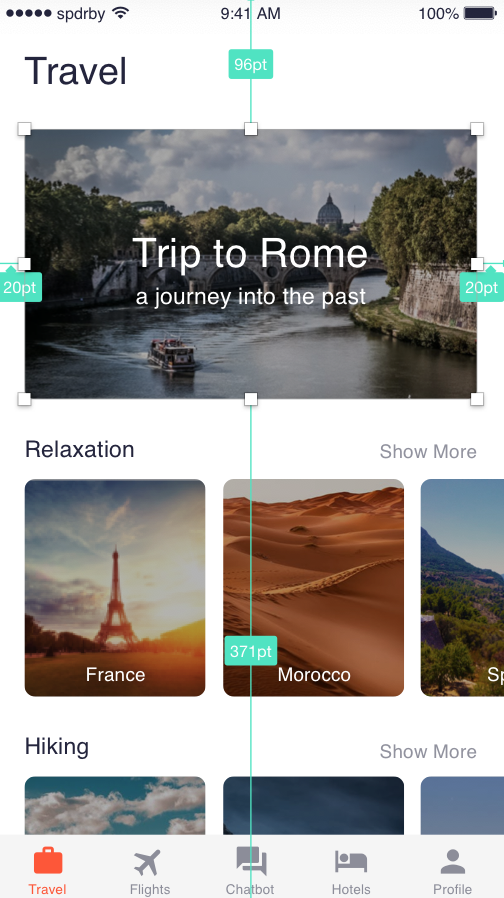
尺寸功能用于标注一些层的宽度和高度,它的用法是,首先,在 Sketch 中选中一个或多个层,然后点击工具栏上的尺寸按钮或使用快捷键 control+shift+2。另外还可以设置标注的位置和标注方式,通过按住alt并点击尺寸按钮来进入设置框来设置。


 间隔
间隔
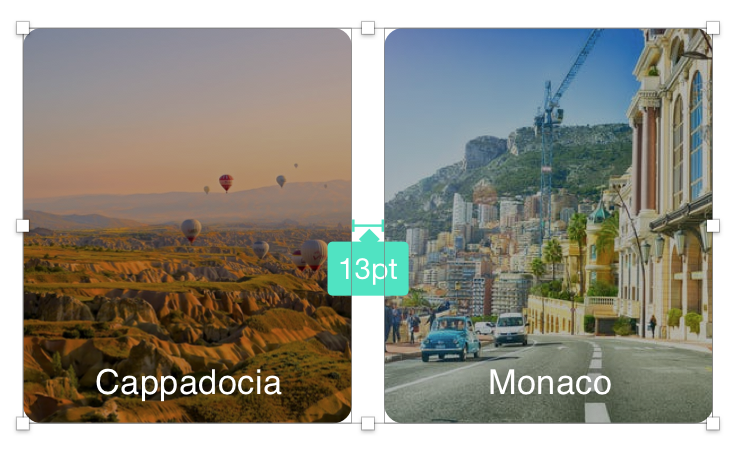
间隔工具可以帮你标注任何层或画板之间的距离,他的使用方法是,首先,选中在画板上的一个或者任意两个层,然后点击间隔按钮或使用快捷键control+shift+3。这里可以设置显示间隔的部位,按alt并点击间隔按钮即可设置显示间隔的位置,像顶部,底部,左,右间距。



 标注属性
标注属性
Measure插件可以标注图层或文本层的一些信息,像颜色,透明度字体和字号等。他的使用方法是在 Sketch 中选中一个或多个层,然后点击工具栏上的 属性 按钮或使用快捷键 control+shift+4,同样可以通过按住alt并点击属性按钮来设置具体标注的内容。

 设置切图
设置切图
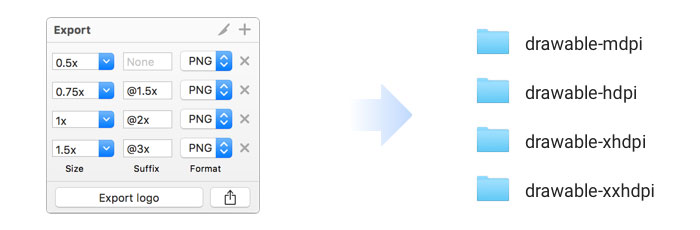
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源

在 Sketch 中选中一个或多个层
点击工具栏上的 设置切图 按钮或使用快捷键 control ⌃ + shift ⇧ + S,可以通过alt+切图按钮来创建切片涂层。
 颜色命名
颜色命名
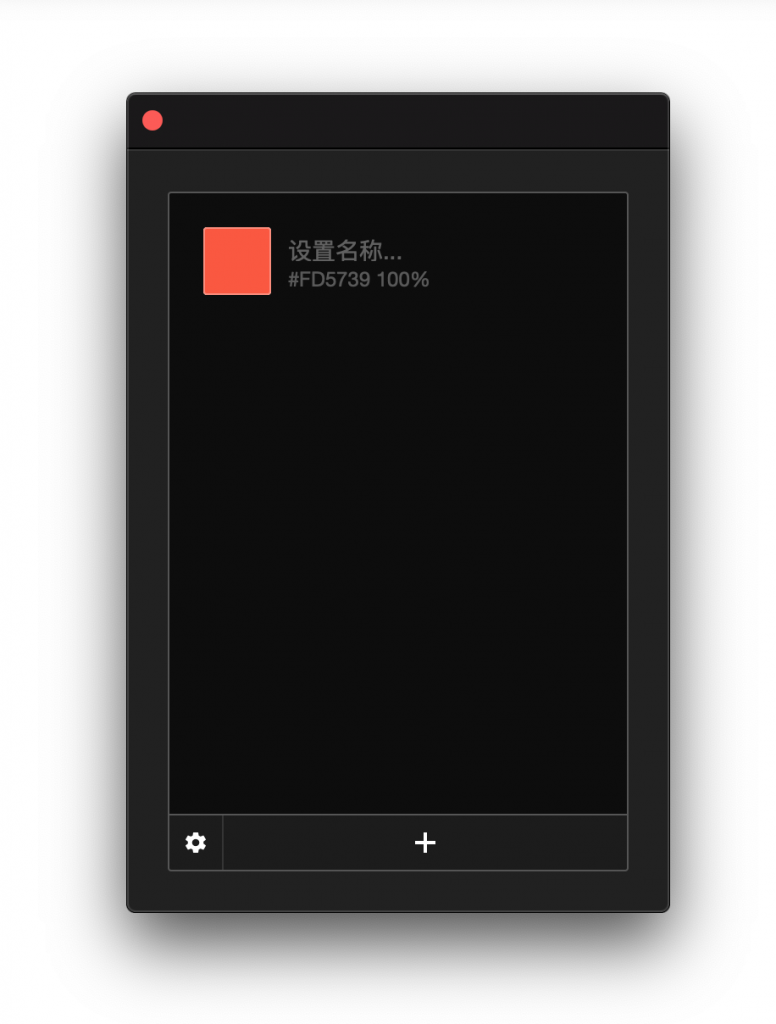
Measure可以导出颜色为xml文件给后端开发,可以大大的提高软件开发的效率。用法也很简单,首先点击工具栏上的颜色命名按钮或使用快捷键 control+shift+C ,然后在弹出的颜色管理对话框界面中点击 + 按钮,双击颜色编辑命名,编辑完成后在Sketch 中选中一个或多个图层或文本层即可。

 规范导出
规范导出
Measure可以帮你一键自动生成一个包含你原型的HTML页面,并且包办所有细节数据以及CSS样式,并且可以离线查看,是非常高效的与开发者交接的功能。它的使用方法是,首先在 Sketch 中选中一些画板,点击工具栏上的 规范导出 按钮或使用快捷键control+shift+E 导出即可。

最后三个是比较简单的功能:
 显示/隐藏标注
显示/隐藏标注
 锁定/解锁标注
锁定/解锁标注
 设置倍率和颜色格式
设置倍率和颜色格式
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!