上周我们给大家简单的介绍了一下:非可视化用户交互:如何建立透明的交互,这周我们继续跟大家来聊聊NO-UI设计。
既然这么难,为什么还要费劲去研发呢?
人类的进化主要体现在通过视觉来感知和理解周围的世界(无论是物理的还是数字的)。因此,GUI不会很快消失,特别是当用例需要向用户显示大量信息时。
在普适计算的世界中,对信息的需求是一直存在的;即便如此,我们也不应忘记,用户要求的很多信息都很简洁:比如一家好餐馆的推荐、某人的电话号码、今天下午的天气预报。像这样的信息片段需要复杂的系统来生成;然而,这种复杂性不应意味着获得它的手段也必须是复杂的。获取少量信息所需的交互作用与信息的量之间的平衡应该是——也至少是——中立的,最倾向于减少交互作用,同时将信息推向我们的注意力外围,而不是我们关注的中心。Mark Weiser(1997)将这个概念称为“平静计算”。Uwe Hansmann等人(2003)和Stefan Poslad(2009)是关于普适计算的两篇关键论文的作者,他们都坚持认为:人机交互必须是“透明的”或“隐藏的”。通过非可视化用户交互技术最小化交互,避免了用户体验过多地受设备或应用程序的影响,使他们得以在复杂的日常生活中自由航行。
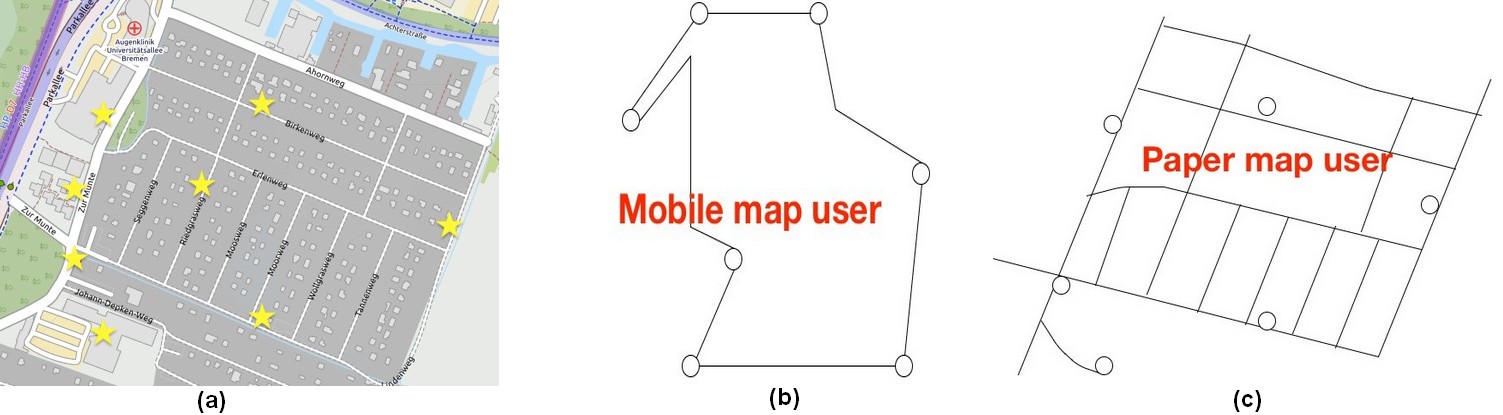
例如,萨尔州大学Antonio Krüger等人(2004)和魏玛大学Katharine Willis等人(2009)的研究表明, 与移动地图的持续互动给用户带来了许多认知上的困难,比如无法对周围环境建立详细的心理模型,无法注意到重要的地标,以及无法享受游览新地方的乐趣。

Katharine Willis等人(2008)指出,这些就是移动地图用户界面交互的危险之处。了解一个区域和它的地标(a)使用移动地图(b),与使用纸质地图(c):移动用户倾向于关注地标之间的路线,而使用纸质地图可以更好地了解整个区域。
非可视化用户交互的例子
基于上述原因,大量的研究致力于将移动设备上的交互转变为多模态、非可视化用户交互的交互方式,但自2015年以来也有一些越来越受欢迎的商业可用服务的例子。其中的一个例子是chatbots,它试图提供一种虚拟助手类型的体验(尽管文本界面仍然是GUI)。
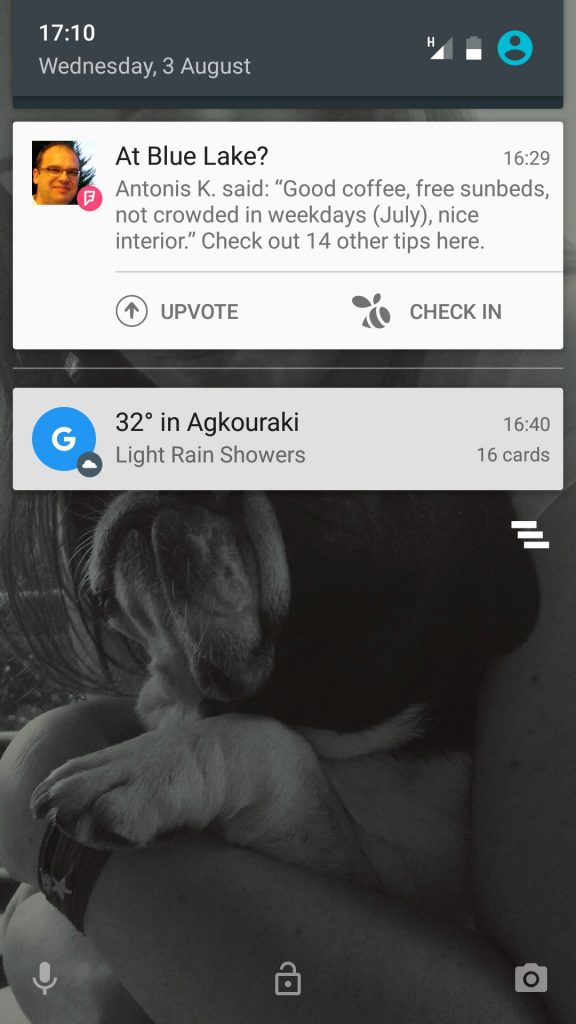
人工智能驱动的聊天机器人在2016年成为一种趋势,出现了一些新公司,比如Pana(前身是一家旅游预订机构Native);以及将聊天机器人整合到现有服务中,比如Facebook的messenger(使用Facebook自己的引擎或ChatFuel等第三方人工智能引擎)。其他公司为了自己的服务也加入了这一潮流——例如,在2016年,FourSquare推出了一款对话机器人,它将取代传统的搜索界面,通过回答用户的问题提供建议。FourSquare应用还会根据你的位置、时间和个人资料主动提前发出通知(比如,“你在特拉法加广场附近吗?你或许会想去John’s Coffee喝杯咖啡。”)。

FourSquare的主动通知提供与用户位置相关的信息,用户无需与移动应用程序交互。

上面是一个通过Facebook Messenger与CNN聊天机器人交互的例子。虽然它仍然是一个基于UI的交互方法,但是界面类似(但不是真正的)自然语言,没有传统的小部件、菜单和选项。注意第三张图是如何处理歧义的!
在研究中还发现了其他有趣的no-UI的例子。汉密尔顿研究所的Steven Strachan等人在2005年演示了一个概念,用户可以通过耳机听音乐来获得导航指令,通过改变音乐的音量(更低意味着更远)和使用3D音频来指示目标方位。
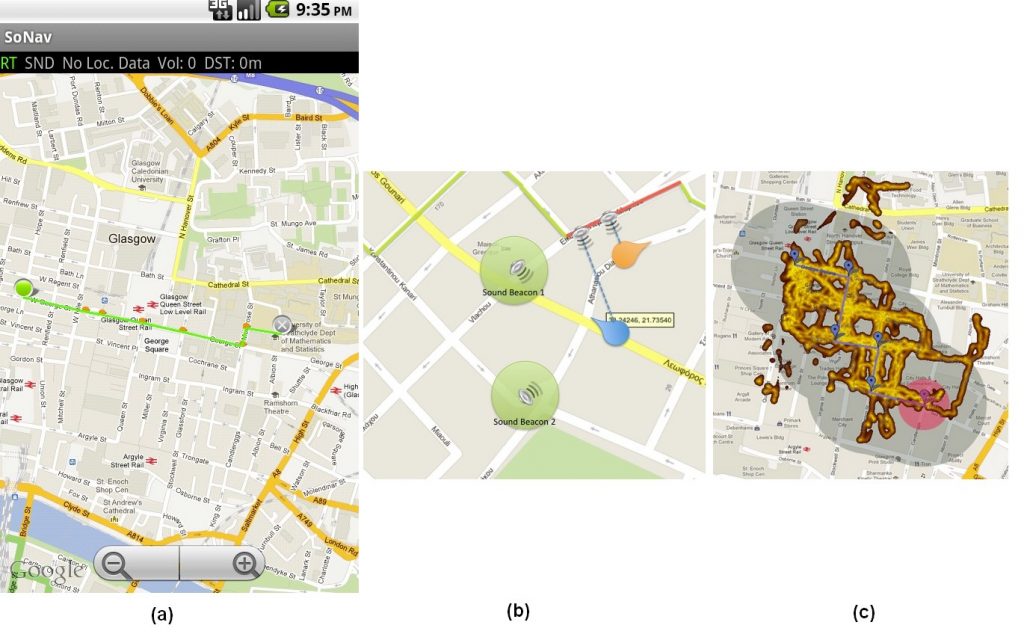
在另一个与非视觉导航有关的研究中, Andreas Komninos和他在格拉斯哥·喀里多尼亚大学的一些同事(Komninos等人,2012年)使用3 D音频提供恒定的一个人的脚步声的音频流 (与音乐相比,这个案例所使用的音频更契合城市的环境)——声音的方向指示了从计算路线到目标最近的一段的方位,它的音量显示了用户离这一段的距离。

2012年,Andreas Komninos等人创造了3D音频导航的SoNav原型:用户只需选择一个起点和终点,此时此时一条路线被自动算出(a)——这是唯一的视觉交互元素。接着,用户会从最近的路线的方向听到一个连续的声音,或在重要的地标处听到音频信号 (b)。在一个实验中,用户从地图的左上角开始,探索了几乎所有覆盖路线音频信号 (灰色阴影区域)的区域(如GPS跟踪热图所示)以达到目标音频信号(红色阴影区域),每个用户采取不同的路线自由探索城市(c)。
格拉斯哥大学的David McGookin和Stephen Brewster (2012)还演示了一个基于3 D音效的系统, 利用流水的声音和扔进去的石头的飞溅来显示用户在一个城市地区的推特使用量(从而显示该地区的社会“脉搏”)。水流的声音音量显示了推文的时间密度,而单独的石头飞溅在3D音频中呈现,以显示在用户位置附近发出的实际推文数(这一过程要符合许多标准)。其他模式,如触觉反馈,是先进的振动模式和振动波,它们传达信息给用户,且具有这样一种特点——允许用户在不看设备的情况下监测设备的“状态”。例如,德国电信(Deutsche Telekom)的研究员Fabian Hemmert(2008)开发了一种系统,在该系统中,持续的振动向用户显示漏接电话或传入消息的数量——起初几乎察觉不到振动,但随着设备上“事件”的积累,振动的强度和频率上升。作为一名设计师,在应用触觉反馈之前你必须三思,因为用户可能并不喜欢被不断的震动所打扰。如果一个人有一个应用程序,它使用上升的强度和振动频率作为错过电话的反馈,这可能是好的。另一方面,试着想象一个用户有5个应用程序都使用振动作为每一次消息的反馈,例如一条新的电子邮件消息、“突发新闻”或一条新的在线消息。你会有兴趣使用这些应用程序吗?
更奇特的想法包括使用热接口为移动设备: 格拉斯哥大学的Graham Wilson等人(2012) 已经展示了如何在设备上使用热传导垫来向用户显示信息来源(工作或个人)和接收信息的重要性。
在上述所有示例中,no-UI方法都是不完整的。对话机器人可以访问外部知识,也使用相当复杂的人工智能(主要用于解释你的问题),但不使用设备传感器对用户进行直接观察。是用户发起了交互,而不是应用程序采取主动的方式。用户仍然面临提供关于其目标和期望任务的信息的繁重任务。在研究实例中,传感器具有获取用户信息和获取外部知识的作用,但人工智能的使用十分有限。在我们的研究示例中,GUI的使用也是体验的一部分,因为用户需要它来输入一些基本信息(例如,他们的导航目标)或启动服务,从而隐式地陈述当前的目标。然而,在这些例子中,我们看到了no-UI方法是如何工作的,它允许用户很容易地将他们的注意力转移到监视正在进行的任务的状态或进展,而不真正需要与GUI有物理交互(例如,当你使用一个简单的地图应用程序时,你可能会偶尔从口袋里拿出设备来看看你在哪里)。
记住这些
有效的no-UI方法主要基于上下文感知的概念,其中包括用户的目标和偏好、对周围环境的了解、社交规则以及设备的了解何时以及如何以非可视方式向用户传递信息的能力。完整的no-UI服务所需的上下文感知级别很难达到,但是上面的示例显示了什么情况下no-UI方法可能工作得最好:允许用户监视正在进行的任务的进度,或者在重要信息出现时获取更新。
这里no-UI设计的主要优点是,它消除了与设备进行持续视觉交互的需要。你把设备从口袋里拿出来,让它退出待机模式,解锁它,并将所需的应用程序带到前台或展开通知,以便你可以评估所有显示的信息并做出决策。
在一个我们被信息和数字事件包围的世界里,Mark Weiser预见到了平静技术的必要性。作为一名设计师,你的任务仍然是驾驭和影响技术的发展,在充分利用技术潜能的同时将另一件事铭记于心:让用户保持冷静并继续(手头的任务)!
原文链接:https://www.interaction-design.org/literature/article/no-ui-how-to-build-transparent-interaction
翻译:马克笔设计留学







